Google Fonts sind ab dem Urteil des Landesgerichts München vom 20.01.2022 nicht mehr datenschutzkonform. Das bedeutet, Seitenbetreiber müssen sich nun entweder dazu entscheiden, eine ausdrückliche Einwilligung für das externe Laden, der Google Fonts einzuholen oder eine Lösung zum lokalen Einbinden der Google Fonts zu finden.
Aktuell häufen sich die Abmahnungen durch Privatpersonen und Anwälte. Das bestätigt auch ausführlich die Kanzlei Wilde Beuger Solmecke und bietet hierfür ein kostenloses Musterschreiben an.
Inhaltsverzeichnis
Was genau ist das Problem mit den Google Fonts?
Google Fonts wird von sehr vielen WordPress-Themes und ein paar WordPress-Plugins als Schriftbibliothek verwendet. Mit einer Auswahl von über 1.400 Schriften findet jeder die passende Schriftart für die eigene Webseite. In der Regel werden beim Einbinden der Google Fonts diese extern von den Google Servern geladen. Das hat den Vorteil, dass die benutzerdefinierten Schriften schnell beim Öffnen einer Webseite geladen werden.
Jedoch werden beim Laden der Google Fonts von den Google -Servern die IP des Nutzers an Google gesendet. Dadurch ist vor dem Laden der Google Fonts die Einwilligung des Nutzers durch einen Cookie Consent Popup oder Banner notwendig. Alternativ kann man die Google Fonts auch lokal laden und damit das externe Laden verhindern. Dadurch werden Updates für die Fonts allerdings nicht mehr automatisch bereitgestellt.
Wie finde ich heraus, ob Google Fonts extern geladen werden?
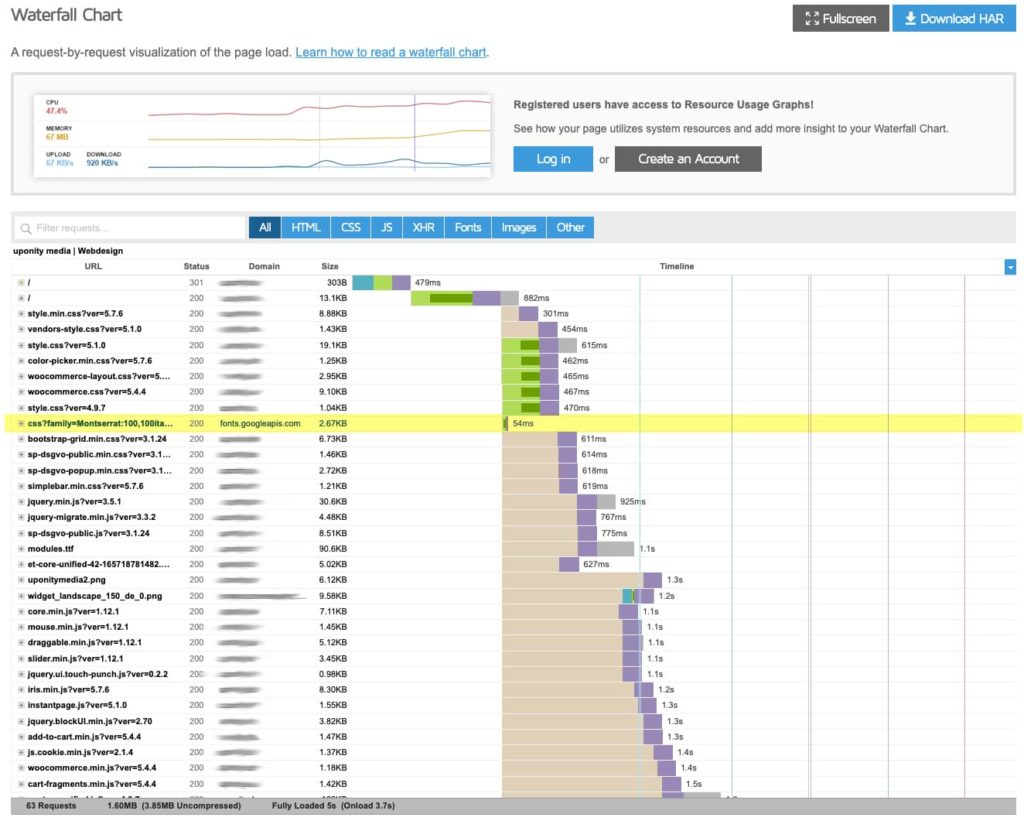
Am einfachsten geht das zum Beispiel mit GTMetrix. Das ist ein Analyse-Tool zum Messen der Webseiten-Performance. In diesem Toolset kann man über den Tab „Waterfall“ das Laden der einzelnen Ressourcen einsehen. In unserem Beispiel ist hier deutlich zu erkennen, dass die Google Fonts dieser Beispiel-Seite extern geladen werden. Gut an der Domain zu erkennen.

Soll ich die Google Fonts lokal oder extern laden?
Für beide Möglichkeiten gibt es entsprechende Lösungswege. Wenn man die Google Fonts extern lädt, hat es den Vorteil, dass die Fonts schnell beim Seitenaufbau mitgeladen werden. Gerade dadurch, weil der Nutzer evtl. die Schriftart schon durch eine andere Webseite schon mal geladen hat. Nachteil ist dabei wiederum, dass vor dem Laden der Google Fonts eine ausdrückliche Einwilligung notwendig ist. Bedeutet, es muss erst eine Fallbackschriftart geladen werden. Das sollten am besten Systemfonts oder Web Safe Fonts sein. Ab dem Moment ist natürlich das Schriftbild der Seite nicht so, wie es vielleicht mehr geplant war.
Daher empfehle ich die zweite Lösung. Das wäre das lokale Laden der Google Fonts. Hierfür werden die Google Fonts auf dem eigenen Server gespeichert. Dadurch wird keine IP mehr an die Google Server gesendet und somit ist keine extra Einwilligung notwendig. Sollte es ein Update für die Schrift geben, müssen die Dateien manuell ausgetauscht werden. Je nach Theme kann der Aufwand zum lokalen Einbinden etwas komplex sein kann.
Wie kann ich die Google Fonts Lokal laden lassen?
Je nach Theme und Plugins, gibt es diverse Möglichkeiten Google Fonts lokal laden zu lassen. Wenn Du mit den Tools, wie oben beschrieben herausgefunden hast, wo die Fonts geladen werden, solltest Du einmal im Detail schauen, wie man die Google Fonts unterbinden oder korrekt einbinden kann.
Wir haben dir für einige der bekanntesten Themes Lösungswege präsentiert.
Lösungswege für bekannteste Themes
In Avada Google Fonts korrekt einbinden
In Avada kann man unter „Optionen“ → „Datenschutz“ auswählen, ob die Google Fonts und auch die FontAwesome Icons lokal oder extern (CDN) geladen werden sollen. Wenn man die Option „lokal“ auswählt, werden die verwendeten Schriftarten in den Optionen und im Fusion Builder heruntergeladen und lokal abgespeichert.
Alternativ kann man mit dem Avada eigenen Cookie Banner auch die Fonts extern laden lassen und darüber eine Einwilligung zum Laden der Fonts einholen.
Bei Divi Google Fonts lokal einbinden
In Divi ist es etwas komplizierter mit dem Einbinden von lokalen Fonts. Allgemein lassen sich schon länger Custom Fonts hochladen. Um nun die Google Fonts sicher einbinden zu können, muss man in den Divi Optionen das Einbinden von Google Fonts deaktivieren.
Google Fonts in Neve-Theme Lokal laden
Beim Neve-Theme lassen sich Google Fonts super einfach lokal einbinden. Es ist lediglich ein Code in der Functions.php notwendig, der angibt dass die Fonts lokal gespeichert werden sollen. Der Code sollte natürlich am besten in einem Child-Theme abgespeichert werden.
function load_fonts_locally() {
add_filter( 'neve_load_remote_fonts_locally', '__return_true');
}
add_action( 'after_setup_theme', 'load_fonts_locally' );
Häufige Fragen zu Google Fonts und WordPress
Hier gehen wir kurz auf einige häufige Fragen in Bezug zu Google Fonts und WordPress ein.
Google Fonts lokal laden Schlecht für die Performance?
Nein. Tatsächlich haben einige Tests keinen erheblichen Einfluss auf die Ladegeschwindigkeit gezeigt.






Hinterlasse einen Kommentar